Este material forma parte de mi curso y libro completo; puedes adquirirlos desde el apartado de libros y/o cursos.
Facebook es una gran red social que ha venido creciendo (sobre todo en sus inicios) a pasos agigantados y ha venido incorporando multitud de características y otros servicios pero que en esencia permite indicar el estado de una persona o un grupo de personas o usuarios de Facebook.
Como toda empresa serie que se respete, Facebook también cuenta con su propia plataforma para que los desarrolladores creen aplicaciones para conectarse con Facebook.
La Graph API de Facebook viene siendo la forma en la que se organiza esta red social: sus usuarios,foros, post, grupos y para nosotros los desarrolladores para emplear toda esta y conectarla con nuestra aplicaciones (PHP, Android, ect); todo comienza con crear una aplicación en Facebook.
Esta aplicación que detallaremos no es más que un grupo de configuraciones realizadas en la API Graph API de Facebook que emplearemos en otro artículo para conectar una cuenta de Facebook (tomados los parámetros necesarios) a alguna aplicación PHP y realizar múltiples operaciones como publicar un post, traernos todos nuestros amigos,etc.
Antes de comenzar a de mencionar y explicar los pasos necesarios para crear un aplicación en la Graph API de Facebook, deseo recordar que no es la primera vez que hablamos de crear y configurar aplicaciones desde la API de una aplicación; hace ya un buen tiempo explicamos ¿Cómo conectarnos a Twitter y enviar tweets con PHP? paso fundamental para conectarnos a la API de Twitter y realizar una gran cantidad de operaciones permitidas por la API Rest de Twitter:
- ¿Cómo enviar tweets con imágenes en PHP?.
- ¿Cómo conectarnos a Twitter y enviar tweets con PHP?.
- ¿Cómo consultar los últimos tweets publicados con PHP?.
Estos fueron los primeros pasos en este mundo que entre muchas otras cosas permite automatizar de alguna manera tareas que pueden resultar recurrente en nuestras Redes Sociales como Twitter, y economizar mucho tiempo.
Creando la aplicación con Facebook
Ahora si, ya terminada la introducción y explicada como será los siguientes artículos sobre el desarrollo de aplicaciones con Facebook creemos la aplicación en la Graph API de Facebook cuyos pasos se asemejan bastante a la de Twitter.
8 Pasos para crear una aplicación en la Graph API de Facebook
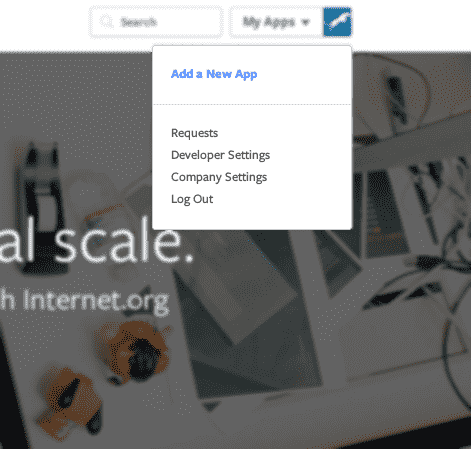
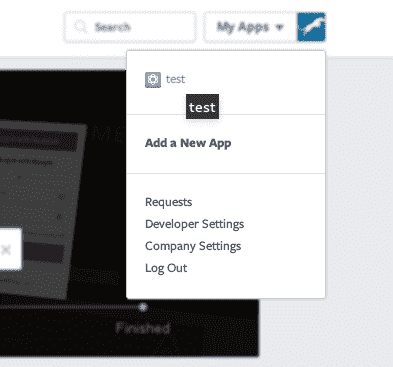
Primero debemos dirigirnos al enlace https://developers.Facebook.com/ menú ubicado en la esquina superior derecha y presionar sobre "My Apps":

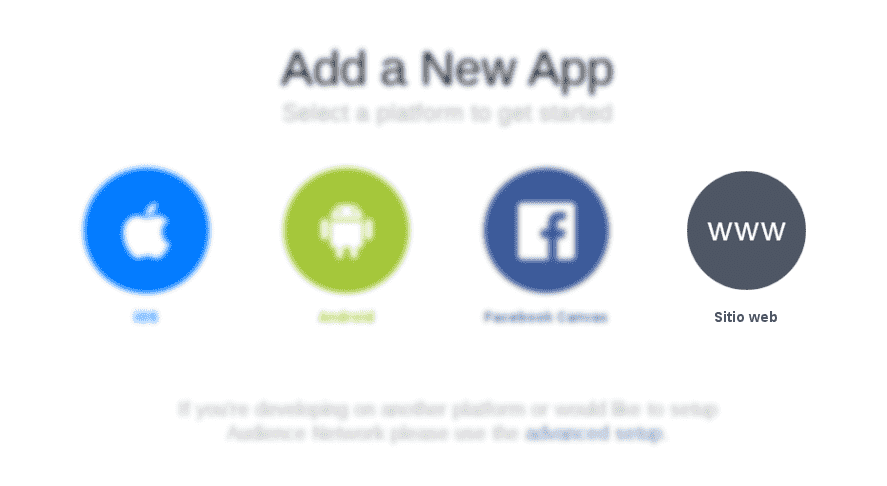
Ahora clic sobre "Add a New App"; luego cargará una pop-up que permite seleccionar la plataforma con la cual deseamos trabajar:
- Android
- IOS
- Web
Elegimos con la plataforma a trabajar -en nuestro caso será un sitio web-:

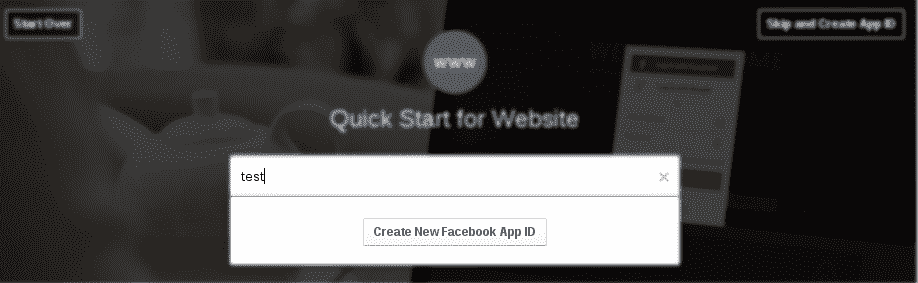
Colocamos el nombre de la aplicación y presionamos sobre el botón "Create New Facebook App ID".

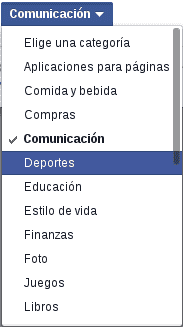
Seleccionamos en el listado el tipo que se adapte más a nuestra aplicación; por ejemplo de comunicación:

Y presionamos sobre el botón "Crear identificador de la aplicación":

Vamos casi al final de la página para configurar la URL de la aplicación que crearemos en otra entrada; también podemos realizar este paso más adelante.

Ahora volvemos nuevamente al menú "My Apps" y veremos nuestra aplicación ya creada.

Pero todavía falta configurar un detalle más y explicar otra sección que emplearemos en otra entrada; damos clic en nuestra aplicación recién creada (test en nuestro caso).
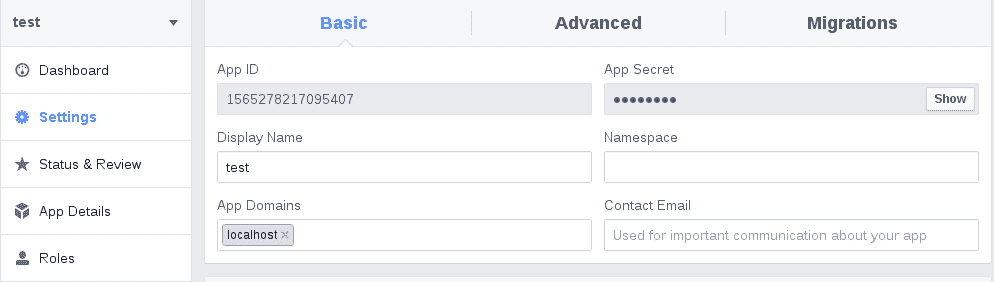
Veremos un panel ubicado a la izquierda con varias opciones; parémonos en "Dashboard":

De aquí tomaremos los tokens que permitirán emplear la aplicación creada en la Graph API de Facebook desde nuestra aplicación PHP que crearemos en otra entrada.
Ahora vamos a "Setting" del menú izquierdo y agregamos el dominio, que para nuestro ejemplo es localhost:

Muy importante es presionar sobre guardar y así evitar perder cualquier cambio realizado.
Conclusiones
Esto es todo, por ahora vimos lo sencillo que es crear una aplicación en la Graph API de Facebook, en la siguiente entrada veremos cómo crear nuestra aplicación PHP empleando la librería provista por Facebook que puedes descargar desde el siguiente enlace: Getting started with the Facebook SDK for PHP.

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter