Este material forma parte de mi curso y libro completo; puedes adquirirlos desde el apartado de libros y/o cursos.
El Floating Action Button o botón flotante es empleado para todo tipo de acciones principales en una aplicación Android; en esta entrada veremos cómo emplear este botón desde la librería de soporte empleando como IDE a Android Studio que forma parte del Material Design que forma parte del nuevo diseño de nuestra UI de la siguiente forma:
implementation 'com.android.support:appcompat-v7:28.0.0' implementation 'com.android.support:design:28.0.0'Recuerda verificar el nivel de la SDK cuando incorpore estas líneas con la actual.
Floating Action Button en Material Design
Como dice la documentación oficial de Google sobrebotón flotante en el Material Design, un float action button es un botón especial de forma redondeada definido para destacar en toda la app, en la cual definimos la acción principal para esa ventana en particular; este botón como indicamos se caracteríza por tener forma circular y un ícono con un color que constraste sobre el color del botón; a veces tiene la capacidad de ser animable, cambiar de forma, interactuar con otros elementos etc.
Instanciando nuestro botón de flotante en Android Studio
Con la librería de soporte ya configurada, podemos emplear el botón flotante de Android; el FloatingActionButton o el botón flotante en Android es un elemento fundamental en el Material Design de Google que desde hace ya mucho podemos emplear desde Android Studio; el Float Action Button viene en dos tamaños; uno de 56dp que es el por defecto y otro miniatura que viene en 24dp; tanto en Java como en Kotlin, el botón flotante viene empleando la clase FloatingActionButton y en el layout o el XML en general se emplea mediante android.support.design.widget.FloatingActionButton para emplear el botón flotante dentro del layout empleamos la siguiente línea:
<android.support.design.widget.FloatingActionButton
android:id="@+id/my_fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
android:src="@drawable/ic_alert_circle_white_36dp" />Ya aquí tenemos atributos conocidos como para definir el width y el height mediante android:layout_width y android:layout_height respectivamente y el android:src definimos un icono; puedes descargar y generar tus propios iconos en la web de Material Design Icons:

O del mismo Android Studio desde las últimas versiones podemos crear nuestros propios iconos para trabajar en la interfaz en general fácilmente; para ello nos posicionamos sobre la carpeta drawable, clic derecho, Image Asset y luego empiezas a crear tus botones:

Con el atributo android:layout_gravity estamos colocando el ícono en la esquina inferior (bottom) izquierda (end); además es recomendable emplear el margen de 16dp para cuando el elemento estará flotando en la esquina inferior derecha de la pantalla, si lo tienes centrado en un contenedor, no sería necesario aplicar el margen.
Aunque si vas a emplear múltiples instancias de un botón flotante en varias vistas lo recomendable es que lo coloques en el archivo correspondiente; el dimens.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="fab_margin">16dp</dimen>
</resources>Otros atributos muy importante son los de app:fabSize para indicar el tamaño del botón flotante que sería normal para el tamaño de 56dp o el de mini para el tamaño de 24dp; también tenemos el app:backgroundTint para asignar un color de fondo al botón:

Usando el Floating action button desde nuestra actividad o componente
Para usar desde la actividad principal el botón flotante o cualquier otro componente como FrameLayout, en Java es obligatorio hacer la referencia:
FloatingActionButton my_fab = (FloatingActionButton) findViewById(R.id.my_fab)En Kotlin, no tenemos que hacer esa referencia (es opcional):
val my_fab = findViewById<View>(R.id.my_fab) as FloatingActionButtonPero también podemos consultarlo directamente desde el id del elemento que esté referenciado en el layout; para nuestro ejemplo sería simplemente usar my_fab sin necesidad de emplear la línea anterior.:
Floating action button con el OnClickListener
Lo siguiente que tenemos que hacer es conocer son los eventos que tiene este botón de acción flotante, al igual que ocurre con el elemento Button en Android, los botones flotantes cuentan con un evento OnClickListener; en Java sería:
my_fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Tocaste el FAB", Snackbar.LENGTH_LONG).show();
}
});Y en Kotlin sería algo como lo siguiente:
my_fab.setOnClickListener(object : View.OnClickListener() {
fun onClick(view: View) {
Snackbar.make(view, "Tocaste el FAB", Snackbar.LENGTH_LONG).show()
}
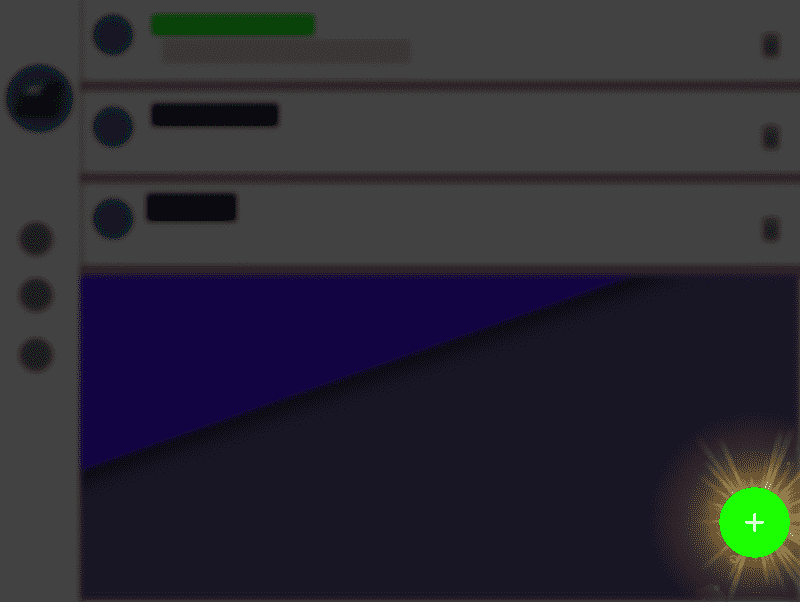
})A la final, tenemos una pantalla como la siguiente:

Por supuesto, aquí realizamos una sencilla funcionalidad de mostrar un Snackbar; ya le darás el comportamiento o funcionalidad que desees.
Para cambiar el color del botón programáticamente tenemos el método setBackgroundTintList().
Animaciones de escalar en el Floating Action Button
Como casi todo elemento visual en Android, los botones pueden ser animador empleando cualquier transformación geométrica así como la opacidad, y combinarlo como mejor les parezca; aquí le mostraremos cómo hacer un par de animaciones sencillas, la primera que veremos es la de escalar el botón que a efectos funcional de este ejemplo, se desaparece indicando que el valor de la escala es de cero; finalmente el ejemplo:
final Interpolator interpolador = AnimationUtils.loadInterpolator(getBaseContext(),
android.R.interpolator.fast_out_slow_in);
my_fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
my_fab.animate()
.scaleX(0)
.scaleY(0)
.setInterpolator(interpolador)
.setDuration(600)
.setListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
my_fab.animate()
.scaleY(1)
.scaleX(1)
.setInterpolator(interpolador)
.setDuration(600)
.start();
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
Snackbar.make(view, "Tocaste el FAB", Snackbar.LENGTH_LONG).show();
}
});Debemos definir un interpolador para indicar la interpolación de la animación y luego empleamos el método animate() y demás propiedades para definir qué es lo que queremos hacer, además de los métodos escuchadores (setListener) que se ejecutan par cuando comienza la animación onAnimationStart cuando termina la animación onAnimationEnd o es cancelada la animación onAnimationCancel entre otros.
Cómo ves el código para escalar es muy similar al ya tratado en la anterior entrada de las animaciones en Android:
En Kotlin sería algo como lo siguiente:
val interpolador = AnimationUtils.loadInterpolator(baseContext,
android.R.interpolator.fast_out_slow_in)
my_fab.setOnClickListener { view ->
my_fab.animate()
.rotation(180f)
.setInterpolator(interpolador)
.setDuration(600)
.setListener(object : Animator.AnimatorListener {
override fun onAnimationStart(animation: Animator) {
}
override fun onAnimationEnd(animation: Animator) {
my_fab.animate()
.rotation(0f)
.setInterpolator(interpolador)
.setDuration(600)
.start()
}
override fun onAnimationCancel(animation: Animator) {
}
override fun onAnimationRepeat(animation: Animator) {
}
})
Snackbar.make(view, "Tocaste el FAB", Snackbar.LENGTH_LONG).show()
}Y obtenemos algo como lo siguiente:

Animaciones de rotación en el Floating Action Button
Si por el contrario queremos realizar una rotación, podemos partir del código anterior pero variar los métodos scaleX y scaleY respectivamente por rotation y el grado de rotación que para este ejemplo es de 180 (.rotation(180)):

Posicionando en el borde de los contenedores
Otro muy interesante utilidad que se le pueden colocar a los botones flotantes es la de que floten o se ubiquen en el medio de otro contenedor, es decir que el posicionamiento del Floating Action Button dependa de otro contenedor; para ello debemos tener en consideración solo 3 atributos y variar sus valores dependiendo de lo que queramos; lo primero que debemos hacer (aunque no importa el orden) es indicar el id del elemento que dependa de la posicionar el botón flotante; para ello es el siguiente atributo con el valor del id de un contenedor app:layout_anchor="@+id/contenedor_detalle_item".
Ahora debemos indicar el alineado si lo queremos que flota arriba, abajo, etc; la siguiente regla: app:layout_anchorGravity="top|end" indicamos que queremos que se alinee al principio (en el top) a la izquierda (al final -end-).
Por último podemos especificar otro atributo con el cual indicamos si queremos posicionarlo al final del contenedor, al principio o entre los dos que sería en el medio (center_vertical) http://android:layout_gravity="center_vertical|start".
Finalmente el código completo de la vista:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="200dp"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="60dp"
app:layout_collapseMode="pin"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:id="@+id/contenedor_detalle_item"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/my_fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|start"
android:layout_margin="16dp"
android:src="@drawable/ic_alert_circle_white_36dp"
app:layout_anchor="@+id/contenedor_detalle_item"
app:layout_anchorGravity="top|end" />
</android.support.design.widget.CoordinatorLayout>Y quedaría como lo siguiente:

Convirtiendo el Floating Action Button en un Toolbar
El Botón Acción Flotante (o en inglés FloatingActionButton) cuya imagen puedes ver en el inicio de esta entrada, a mi parecer es uno de los elementos más vistosos del Material Desing y hace unas cuantas versiones de librerías de soporte, Google lo ha incorporado junto con múltiples elementos del Material Design.
De manera nativa, o con la librería de soporte no podemos realizar la conversión de un botón flotante a un toolbar; para ello vamos a emplear una librería de soporte que puedes descargar en el siguiente enlace:
<com.github.rubensousa.floatingtoolbar.FloatingToolbar
android:id="@+id/floatingToolbar"
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_gravity="bottom"
app:floatingMenu="@menu/main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@drawable/ic_alert_circle_white_24dp" />Como vemos creamos un elemento propio de la librería y el botón flotante que hemos empleado hasta ahora, además de que al FloatingToolbar le asociamos un menú que para este ejemplo es el siguiente:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_unread"
android:icon="@drawable/ic_alert_circle_white_24dp"
android:title="Mark unread"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_copy"
android:icon="@drawable/ic_alert_circle_white_24dp"
android:title="Copy"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_google"
android:icon="@drawable/ic_alert_circle_white_24dp"
android:title="Google+"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_facebook"
android:icon="@drawable/ic_alert_circle_white_24dp"
android:title="Facebook"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_twitter"
android:icon="@drawable/ic_alert_circle_white_24dp"
android:title="Twitter"
app:showAsAction="ifRoom" />
</menu>El cual está ubicado en la carpeta res y tiene extensión XML.
Y desde nuestra actividad:
final FloatingToolbar mFloatingToolbar = (FloatingToolbar) findViewById(R.id.floatingToolbar); final FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); mFloatingToolbar.attachFab(fab);Simplemente referenciamos a ambos elementos y atamos el botón flotante con el Toolbar.
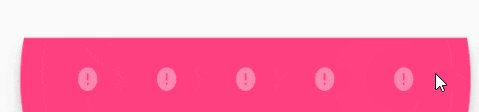
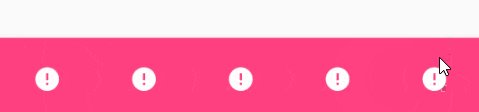
Finalmente obtenemos:

Aparte de esta librería existen muchas otras que puedes consultar
- https://github.com/saulmm/Curved-Fab-Reveal-Example"https://github.com/saulmm/Curved-Fab-Reveal-Example
- https://github.com/robertlevonyan/customFloatingActionButton
- https://github.com/andremion/CounterFab
- https://github.com/DeKoServidoni/OMFM
- https://github.com/markormesher/android-fab
- https://medium.com/@belchii/transition-fab-to-bottomnavigation-bb552f7088e6
- https://www.journaldev.com/10318/android-floating-action-button-example-tutorial
Si no saber qué es el Material Design vea el siguiente link: Material Design.
Si quieres saber cuales son los cambios que incorporan las nuevas y anteriores revisiones de las librerías de soporte consulte el siguiente enlace: Support Library.
¿Para qué emplear el FloatingActionButton?
El FloatingActionButton se emplea para todo tipo de acciones principales en una aplicación Android y en esta entrada veremos cómo emplear este botón desde la librería de soporte empleando como IDE a Android Studio.
Incorporando las dependencias en nuestro Gradle
Cómo les había comentado en la entrada anterior sobre Android Studio, para vincular las distintas librerías o módulos de otros desarrolladores (en este caso la librería de soporte creada por Google en sus múltiples versiones) en nuestros proyectos es necesario colocar en nuestro archivo /app/build.gradle la siguiente dependencia:
compile 'com.android.support:design:22.2.0'Una vez modificado es necesario que Android Studio se sincronice para descargar los distintos módulos incorporados; aunque la sincronización la realiza de manera automática:

Gracias a las dependencias anteriores, podremos incorporar distintas características del Material Design; como son las siguientes:
- Navigation View
- Floating labels
- Floating Action Button
- Snackbar
- Tabs
- CoordinatorLayout, motion y scrolling
- Entre muchos otro cambios que puedes consultar en el siguiente enlace: Android Design Support Library
Creando nuestro FloatingActionButton desde el layout (XML)
Una vez colocada la dependencia necesaria, podemos empezar a trabajar con el Material Design, específicamente nuestro caso de interés el Botón Acción Flotante (FloatingActionButton); coloquemos el siguiente código XML dentro de algún layout; por ejemplo el activity_main.xml para que quede de la siguiente manera:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<android.support.design.widget.FloatingActionButton
android:id="@+id/record_fab"
style="@style/FloatingActionButtonStyle"
android:src="@mipmap/device_access_mic"
app:backgroundTint="@color/color_primary" />
</RelativeLayout>El atributo app:backgroundTint especifica el color del FloatingActionButton definido en el values/color.xml de la siguiente manera:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="color_primary">#FF5722</color>
</resources>Ahora, si nos damos una vuelta por el modo Design o el modo Text que también incorpora una vista de detalle, veremos nuestro FloatingActionButton:

Hasta el momento tenemos nuestro fantástico FloatingActionButton en nuestra interfaz Android y hasta aquí llevamos la mitad del trabajo ya que por sí solo y al igual que cualquier otro elemento el FloatingActionButton no hará nada salvo si le referenciamos desde una Activity o Fragment y le indicamos las tareas a realizar.
Referenciar y evento OnClick del FloatingActionButton
Para referenciar el FloatingActionButton se emplea el método findViewById al igual que cualquier otro elemento:
FloatingActionButton recordFab = (FloatingActionButton) findViewById(R.id.record_fab);Ahora podemos atarlo al evento OnClick mediante la interfaz OnClickListener quedando de la siguiente manera:
recordFab.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Log.i("TAG", "Hacer algo");
}
});
Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter